"Raw" Embedding refers to the original technique of using the "embed.js" file for embedding content using Pyramid. The file contains basic functions needed to embed content and it is used in conjunction with the REST APIs needed for authentication.
Note: As of version
Open the Embed Code dialog
From a Visualization
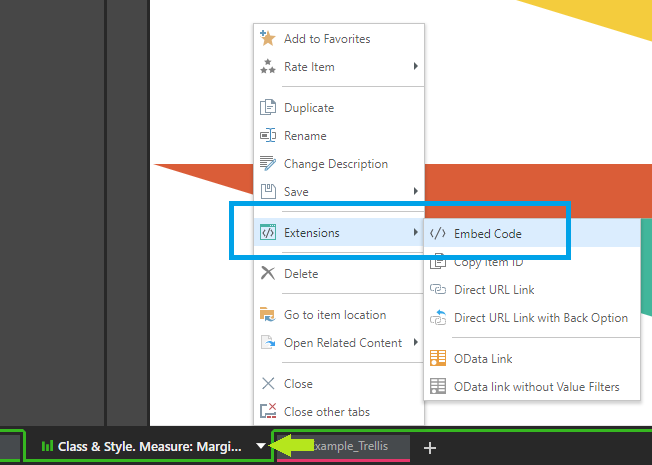
- Once you've saved your visual, Extensions > Embed Code is available from the Discover or Present tab:

From the CMS
You can also access the Embed option from the CMS:
- Find the visual in its folder location and open the Actions Panel by doing one of the following:
- Click its Metadata button (green arrow below).
- Right-click the ellipse (blue arrow) and select Actions in the context menu that opens.
- Click the Embed option (yellow arrow):

Specify your Raw JavaScript
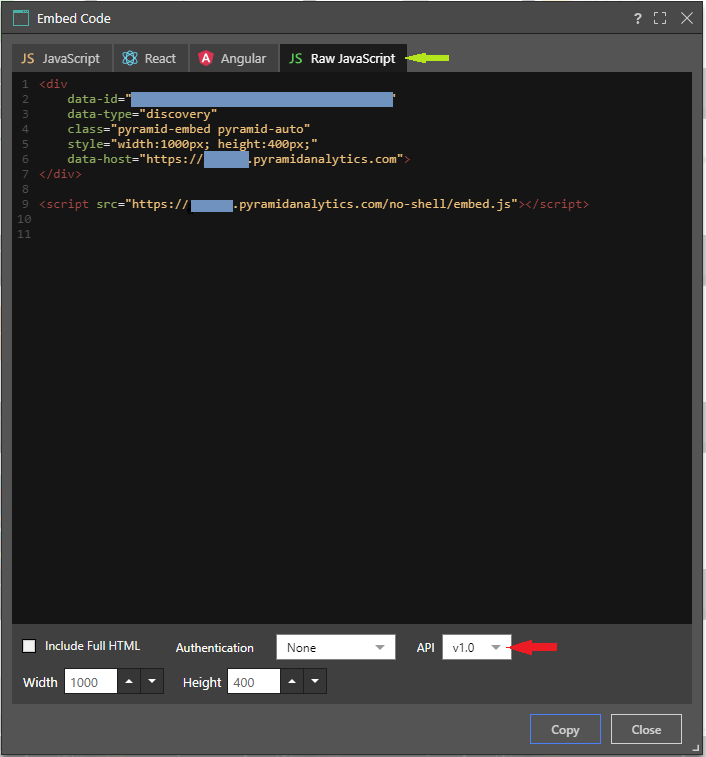
From the Embed Code dialog:
- Select the Raw JavaScript tab (green arrow).
- From the API drop-down list at the bottom of the dialog (red arrow), select v1.0.
- Modify your JavaScript as required.
- To use the snippet, click Copy and then paste the snippet into your script editor.
Info: Selecting v1.0 indicates that you are using the original Raw Embed technique.

For information about the default content, see Default Raw JavaScript Content.
Default "Raw" JavaScript Content
The Raw JavaScript snippet includes 2 directives:
- The script directive imports the embed JavaScript library from your Pyramid installation.
<script src="https://mysite.com/no-shell/embed.js"></script>- The DIV directive is a 'pre-cooked' embed tag for reading in the targeted item onto the host page. You can add multiple DIV tags per page for multiple visuals.
- The Embed tag provided here is simply a quick-start example. Developers can generate this tag and its relevant pointers programmatically if they choose to.
<div
data-id="EXAMPLE"
data-type="discovery"
class="pyramid-embed pyramid-auto"
style="width:1000px; height:400px;"
data-host="http://mysite.com">
</div>Authentication
Once this is done, the embed authentication model needs to be resolved.
- Click here to learn more about authentication for embedding.